- 2015-5-20
- TCDのSEO対策と評価
- コメント:1件

TCDシリーズの中でもお気に入りのデザインが二つあってグリッドデザインの「Grider (tcd015)」平板化でざいんの「Gallery (TCD012)」があるのですが、どちらも外観上そのままではスマホ表示がうまくいかないのです(>_<)
でも一度使っちゃうとグリッドデザインは他のテンプレートと違い、縦にスクロールしていく感じがなんとも言えない快感なんですよね。いろいろスマホ対応までに苦労したのですが、なんとプラグインを使えば一発!知らないとは恐ろしいことです
Grinderをスマホ対応させるまでの簡単な流れ
① 「WPtouch」というプラグインを導入しましょう。ハイ簡単ですね(笑)これを入れるだけ、サイトが一瞬でスマホフレンドリーになりますよ。
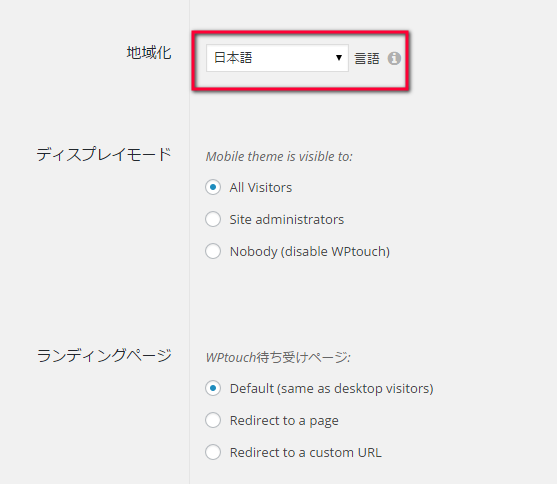
その際に設定画面で、「日本語」を選ぶことを忘れないようにしましょう。
このプラグインですよ?
これで大丈夫ですね。で、設定は簡単なのですが少々厄介なのがアドセンスの設置です。
このままだと記事下にアドセンスを入れることができないので、一度FTPで「single php」の中に
アドセンスを貼ってやる必要があります。
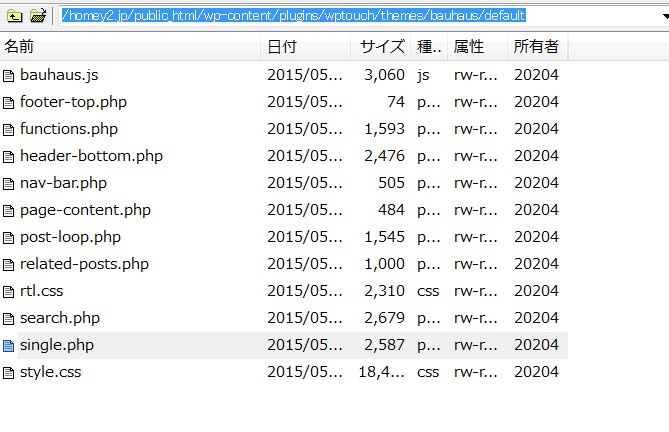
「wp-content/plugins/wptouch/themes/bauhaus/default」の中にありますのでそれを選択
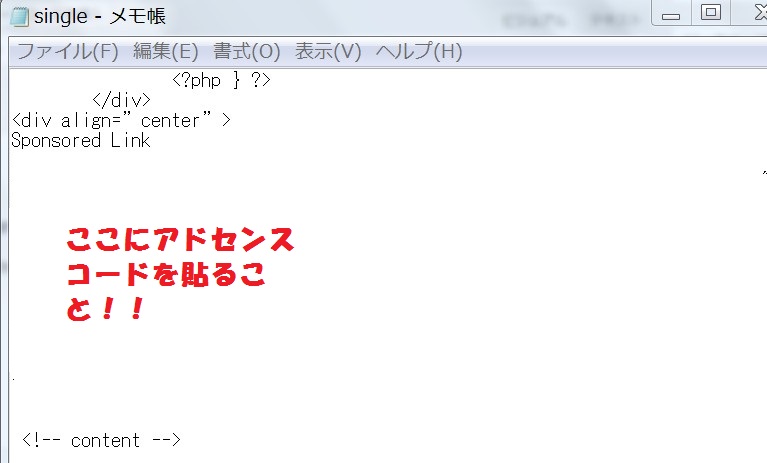
ここをクリックしてメモ帳を開きます。そこで
「</div> <!– content –>」の部分にレスポンシブル用のタグを貼ります。
一応アドセンス用のタグも貼っておきますね。スマホ用を貼っておくと最適化されます。中のコードだけ貼ってください
—–ここから————–
<div align=”center”>
Sponsored Link
<p>
アドセンス広告コード
</p></div>
———–ここまで———–
で、ここまででスマホ対応。アドセンスもOKなのですが、後は記事したにカテゴリが無い状態です。
固定ページが表示される仕組みなので、固定ページの中にカテゴリメニューを作っておきましょう。Gallery (TCD012)も同様に「WPtouch」を入れることで、モバイルフレンドリーに早変わりです。
コメント
この記事へのトラックバックはありません。


















この記事へのコメントはありません。