- 2016-2-17
- Graziosoカスタマイズ
- grazioso, SEO, カスタマイズ
- コメントを書く

TCDテーマも十分カッコよかったのですが、ワンカラムのオシャレさに負けて「Grazioso」を採用。でもページと同じように、SEOカスタマイズしながらアニメーションを動かす方法をまとめようと思います。本当こういうページって超初心者には分かりにくいんですよね(-_-;)
しばらく一般にも開放しますが、うざい質問がいっぱい来たら、またいつものようにパスワードかけると思います(-_-メ)
参考:
graziosoのSEO対策はテーマオプションをいじるだけ
graziosoのSEOカスタマイズはTCDのようにall in one seoを入れてごちゃごちゃいじらなくても大丈夫です。そもそもワンカラムのフラットデザインなので、サイトに細かいSEOを施してアクセスを集める使いかたには向いておらず、企業のホームページは商品販売のランディングページに使った方が良いと思います。
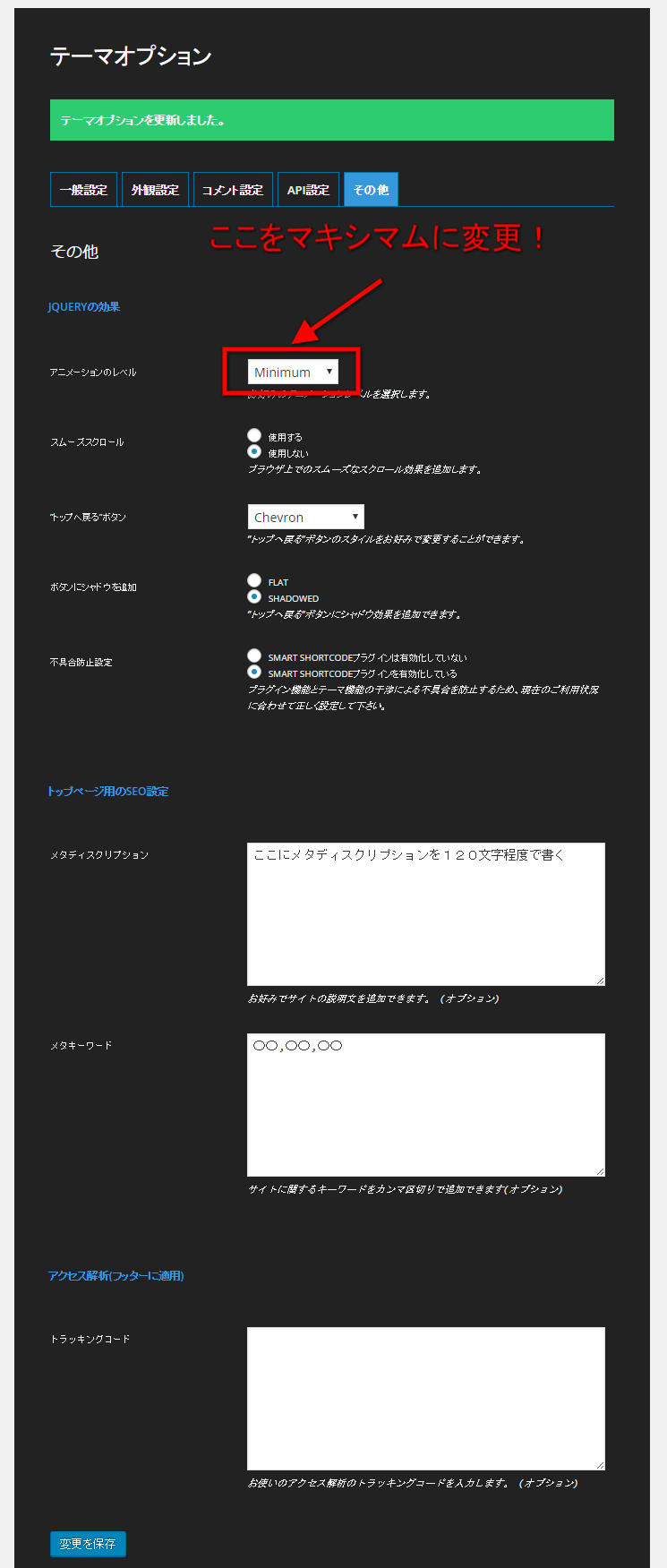
外観→テーマオプションに移動したら、まずはアニメーションレベルをminimum→maximumに変更してください。
そうしないとデモサイトに用に画像が左右からシャシャーとスライドしないです(笑)
後はメタディスクリプションを120文字~160文字、メタキーワードを3~5ぐらいで入れておきましょう。ここに
アクセス解析を入れておくと、訪問者がどこから飛んできたのか分かります。ワンカラムなのでpt engineがおススメです!
これならヒートマップでどこに人の視線が動いているのか丸わかりですからね!しかも一ページなら無料!ワンカラムに最適です。
graziosoのトップページデザインは全部ウェジェットで設定する
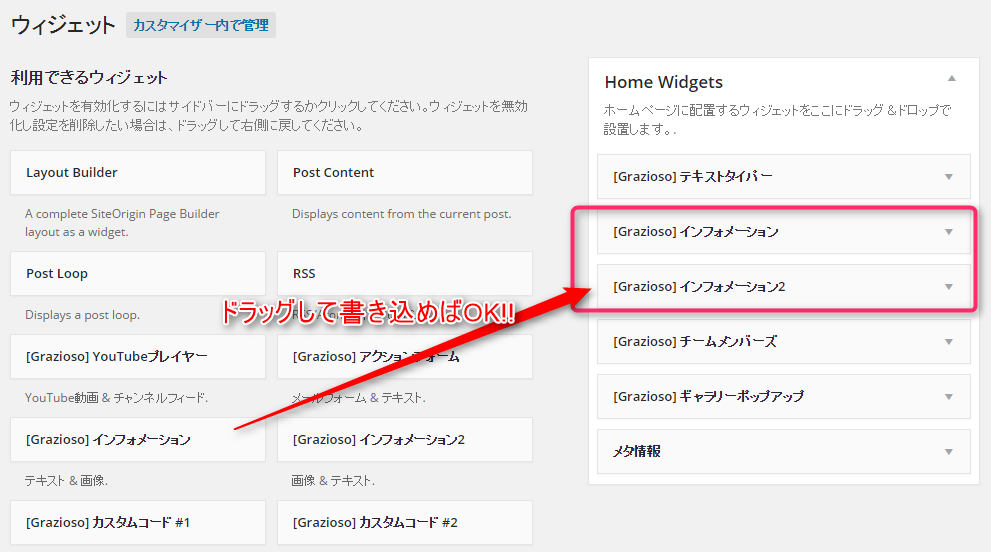
TCDのアモーレのカスタマイズはテーマオプションで設定するのですが、graziosoの場合は外観の中の「ウェジェット」で全部操作します。
デモサイトで左右から画像が飛んで来たり、画面がポップアップすると思うのですが、これは全部ウェジェットで操作が可能
自分で好きなウェジェットを選択すればOKです!
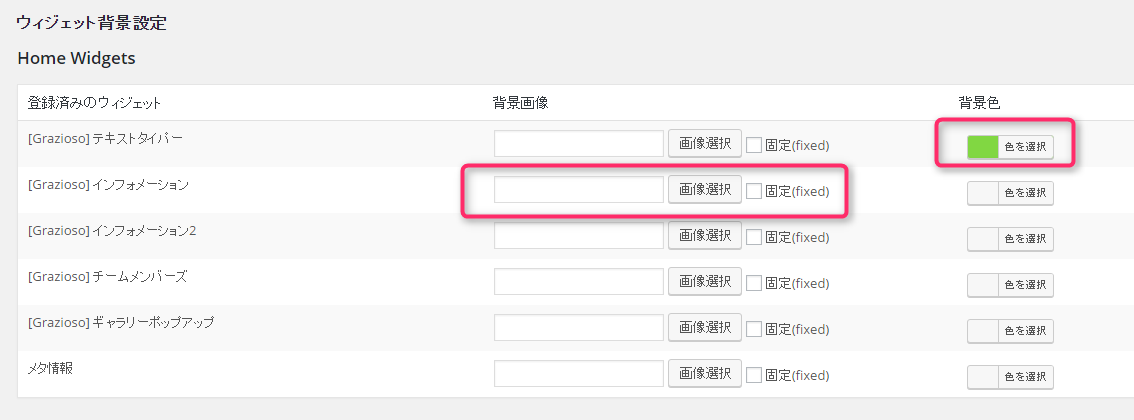
トップページの背景色変更はウェジェットの
次にトップページの背景色や画像、色分けについてですが、これは外観の中のウェジェット背景設定を変更すればOK!
デモサイトの用に背景に色を入れたり、写真を入れこむことで、パララックス効果が発揮され読者を引き込む不思議な空間が完成します。
後は正直デモサイトを見ながら自分のセンスですね。ワンカラムでスマホからも綺麗に見えるし、重い画像を使わなければ表示スピードも
そこまで遅くはないです。値段が2万円とAMORE (tcd028)よりも割高であることをのぞけば、こちらを採用したほうが
初心者には設定が楽かもしれません。
丸型アイキャッチもかわいいので、投稿ページを増やして、ブログのような使いかたもできると思います!
なんにしてもあと数年はパララックスデザインのワードプレステーマが流行るのではないでしょうか?
コメント
この記事へのトラックバックはありません。












この記事へのコメントはありません。